website
The website analysis focused on communication and content strategy to provide recommendations to enhance Samstag's website traffic and visibility.
High-ranking websites typically share two key characteristics:
1) they closely align with the searcher's query, offering relevant content, and 2) they exhibit technical excellence, minimizing imperfections.
Search engine rankings, influenced by over a hundred factors, reward websites that align most closely with these criteria.
While there is no singular "holy grail" of SEO techniques, a best practice approach involving accessibility, usability, and content optimization, coupled with ongoing off-site strategies and continuous refinement, offers the most effective path forward.
domain vs subdomain
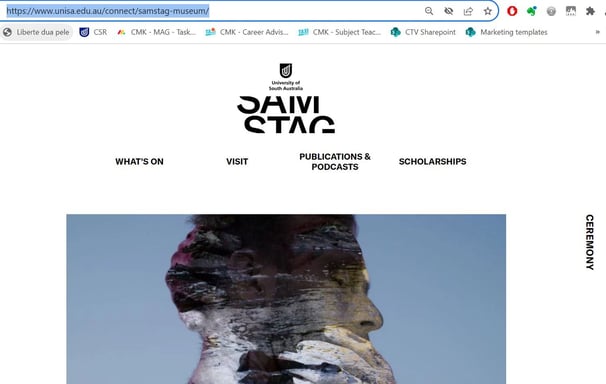
Analyzing the webpage performance of Samstag is challenging due to the absence of its own domain. Many analytics tools are designed to measure the performance of the main domain, not subdomains or subdirectories. In the case of Samstag, the URL "https://www.unisa.edu.au/connect/samstag-museum/" reveals that the main domain is "unisa.edu.au," with "connect" and "samstag-museum" being subdirectories within that domain. This structure poses limitations for obtaining detailed insights into Samstag's individual performance, as analytics may focus on the broader domain metrics.


challenges
Websites that operate under a subdomain of a larger platform often have limited control over the overall site structure, design, and functionality. This lack of control can hinder the implementation of specific performance optimisation strategies.
A unique domain contributes to brand visibility and recognition. Without a distinctive domain, the website may appear less professional or credible to users, impacting their trust and engagement.
Search engines often prioritise websites with custom domains over subdomains. Having a standalone domain allows for better search engine optimization (SEO) opportunities, making it easier for the site to rank higher in search results.






limited control
brand visibility
SEO
Optimizing a website's content for search is essential to attract organic traffic. This involves creating a positive experience for both visitors and web crawlers.


Focusing on on-page content and optimizing for relevant keywords, I utilized SemRush to track keyword performance, providing insights into search queries leading to the site. Understanding that potential customers use keywords differently based on their goals, it's possible to tailor the targeting strategy according to searcher intent, categorised into four types:
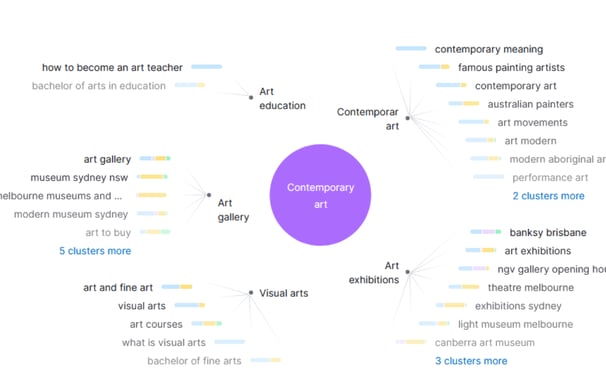
Through SemRush, I identified the best-clustered keywords related to the main keywords and those associated with Samstag. Integrating these related keywords into the landing page content can enhance Samstag's natural SEO ranking on Google.
To achieve this, I initially validated topics using key metrics in the Keyword Overview and then generated effective keyword ideas for optimization. in Australia, the most impactful keywords for Samstag include:
Art Gallery
Art Education
Contemporary Art
Art Exhibitions
Visual arts
The five Seed Keywords generated 41 clusters with 653 Keywords, both Short Keywords (one or two words) and Long-Tail Keywords (three or more words).
In SEO and content strategy, a balance between short and long-tail keywords is often sought. While short keywords can drive broader visibility, long-tail keywords help target a more niche audience and capture users with specific needs.




keyword strategy
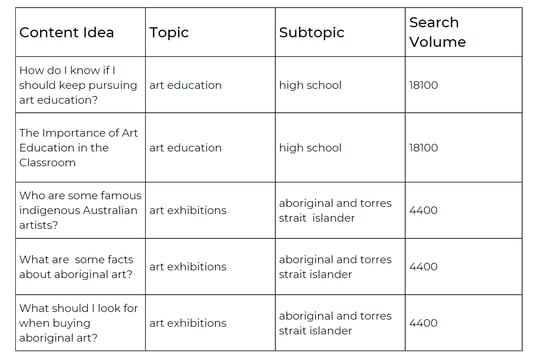
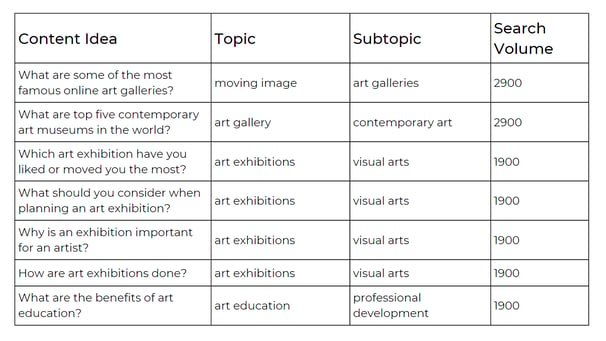
Considering the Search Volume of the clustered keywords, the most effective content ideas for Samstag's website and social media channels would include:


Informational: Users seeking answers to specific questions.
Navigational: Users looking for a particular page, site, or physical location.
Commercial: Users investigating brands or services.
Transactional: Users aiming to complete an action, such as a conversion.


making things easier to find
This analysis relied on three key concepts to enhance Samstag's usability and organize content in a coherent manner.
Information Architecture involves organising the website content through principles such as content categorization, labelling, and navigation design to facilitate easy access and comprehension.
Usability and User Experience (UX) encompass the design concepts ensuring that the website is user-friendly, intuitive, and delivers a positive experience for visitors.
Message Design focuses on presenting information effectively, considering elements like text, images, and multimedia to engage and inform the audience.
recommendations
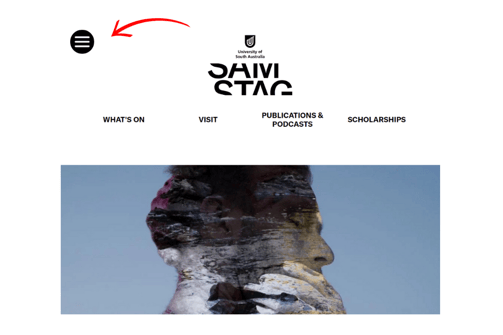
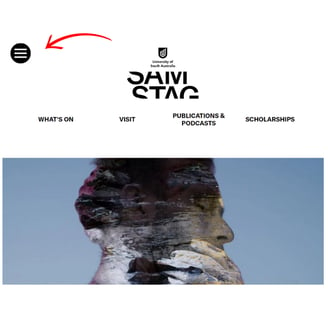
Creating a prominent Menu button can make the navigation easier, enhancing the website's usability, mobile-friendliness, and accessibility. It is crucial to organise related content under logical categories and maintain a concise menu structure with a limited number of items to ensure clarity and simplicity in navigation.
Menu Button


Items that could be included on the Menu Button:
About Us: Information about Samstag.
Contact: Contact information or a contact form.
My Profile: Access to user profiles and account settings.
What's On
Publications and Podcast
Scholarships
Book a visit
FAQ


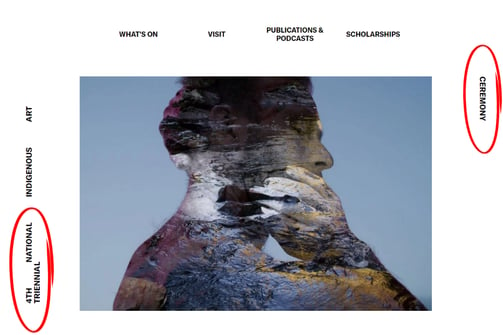
The headings on the side of the webpage may cause confusion for users, especially when accessing the webpage from a mobile device. The wording is also unclear, as the sentence '4th National Triennial Ceremony' has been split between the left and right sides of the page. Additionally, the clickable headings redirect users to another webpage, negatively impacting the Average Time on Page metric.


A lengthy pull quote can harm communication design by overwhelming the reader and diminishing readability. It introduces visual clutter, impacting the overall design aesthetic. Given users' short attention spans, extended pull quotes may fail to capture and retain interest effectively. The primary purpose of a pull quote is to emphasize a key point or quote by making it visually distinct; however, when it's excessively long, the impact is diluted, and the intended emphasis may be lost.
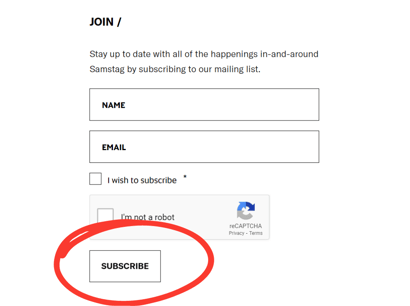
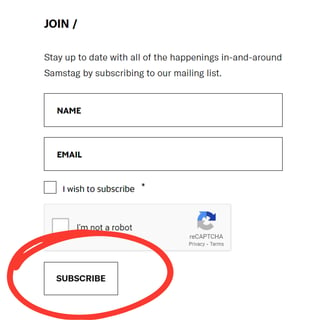
The call-to-action (CTA) button is advised to have a distinctive colour to stand out on the page, ensuring it catches the user's attention and enhances visibility. Using a different colour creates contrast with the background or surrounding elements, making the button pop and reinforcing its importance. This contrast provides clarity and guides users toward the intended action, supports brand consistency, leverages psychological impact, and ensures accessibility. In essence, this approach contributes to a more effective and user-friendly design.


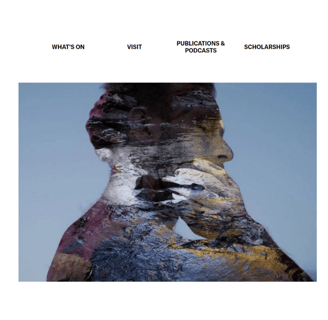
Negative space on a webpage is crucial for readability, creating a visual buffer that prevents content from feeling cramped, aiding information absorption. It establishes a clear visual hierarchy, guiding attention and contributing to an organized layout. White space reduces cognitive load, facilitating navigation. From a branding perspective, it conveys sophistication and positively influences brand perception. Websites with ample white space offer a comfortable and engaging browsing experience, encouraging user interaction.




Creating a 'My Profile’ feature could allow users to log in and perform the following actions:
Save upcoming activities and exhibitions they wish to attend.
Keep track of activities and exhibitions they have already visited.
Choose a specific scholarship type to receive information about application deadlines, eligibility criteria, and other relevant details.
This feature can assist in monitoring users' interactions on the website, enabling Samstag to pinpoint the activities, exhibitions, and scholarships that are most captivating to users.
Additionally, it serves as a powerful tool for collecting leads, which can later be re-engaged through email marketing campaigns (eDMs).
My Profile


Redesign: Streamline the homepage with a clean and organised layout. Include a clear and inviting call-to-action (CTA) that directs visitors to explore the museum or its collections.
Homepage
Search Functionality
Consider integrating a site-wide search bar for convenience. Implementing an effective search feature with filters can help users find specific content (e.g. past exhibitions, education resources) quickly.


Accessibility
Ensure the website complies with accessibility standards (WCAG) to accommodate users with disabilities. Provide alt text for images and make sure text is easily readable.


User Feedback
Add a feedback form or survey to collect input from users. Act on user feedback to make continuous improvements.


Social Media Integration
Include social media links for easy sharing and engagement. Consider embedding social media feeds to showcase recent updates and interactions.


Event Calendar
Include an events calendar with clear dates, times, and details if applicable. Enable users to add events to their calendars directly from the website.


Performance Monitoring
Implement web analytics tools (e.g., Google Analytics) to track user behaviour and website performance. Use data to make informed decisions about further optimisations.


User Testing
Conduct usability testing with real users to identify pain points and areas for improvement.


Headings
Pull Quote
CTA
Negative Space
